THE
ARTHOUSE
CAFÉ
The Arthouse Café is struggling to adjust to an online experience with COVID-19 restrictions in place. This project includes the research analysis to the final hand-off of the product with the client.


Project Type:
Timeline:
Role:
Client
3 Weeks
UX/UI Designer
Skills:
Figma (Wireframing)
User Flows and Personas
Information Architecture
Journey Map
Webflow (Prototype)
A Painting is Worth a Thousand Words
The Challenge: The COVID-19 pandemic has taken a hit against small businesses as capacity and operation restrictions are set in place around the world. The Arthouse Café, an art gallery with a local café attached, has been unable to host events, welcome dining, and showcase their gallery full of unique, local art. The Arthouse Café must transition their unique experience to an online platform.
The Goal: Create an interactive website that mimics the unique experience and character of The Arthouse Café. New features and engagement must be featured to ensure visitors are aware of how they may participate in the local culture and events.
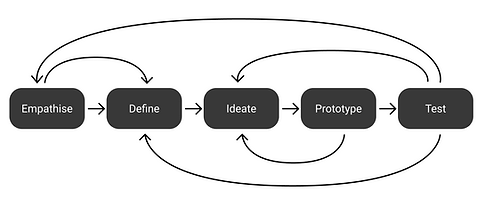
The design thinking approach will be used to complete this project as the designer analyzes existing customer profiles. The product will then be reviewed with the client for 1 iteration before the product is developed using WebFlow.



A Man Paints with his Brains, not with his Hands -Michelangelo
With limited time on this project, a competitive analysis and customer profile was completed to determine the interests and functionalities of the new website.
Competitive Analysis
The competitive market research observed four art galleries and cafés that offer similar services to The Arthouse Café. From this analysis, I was able to note common information sorting and terminology on industry-related websites.
Persona Analysis
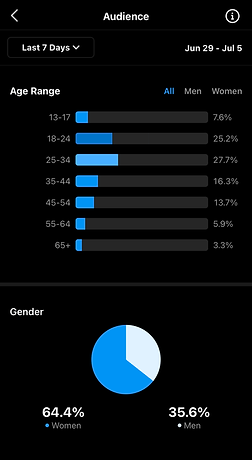
Personas were created based on the existing social media audience on @arthousecafe613 on instagram. The client was able to confirm the range of guests and participants in their services were covered in the eight (8) personas created.
Journey Mapping
Each persona was assigned a task to be completed using the website to determine customer priorities and requirements.



Let the Designing Begin!
After analyzing qualitative and quantitative user data, I used my findings to ideate a low fidelity wireframe to present to the client. This product wireframe solved many problems their current website faces, including a clear indication of the services and events offered at The Arthouse Café.
Features
-
Gallery, Shop, and Café are clearly divided
-
Highlights each service offered at The Arthouse Café
-
Promotes virtual experience for the gallery, shopping, ordering, and attending events
-
Clear, content-related CTA at the bottom of each page
-
Business contact information, location, and hours are clearly displayed
Client Feedback
-
Include an "About" page to include business values, history, and local partners
-
Highlight "About" page in main banner as the virtual gallery tour will not be updated regularly once COVID restrictions are lifted
-
"Exhibits" tab does not need to be displayed in main navigation as the Arthouse Café does not reveal much information in advance (this can be included on the "Gallery" page instead)
-
Main Navigation to be placed at the top of website
-
Not interested in a full-page banner, feels too enclosed

It's Showtime!
The product was prototyped on the Webflow platform with final content and copywriting used to enhance the experience of The Arthouse Café. The product was officially completed and launched after the three (3) week project duration.

Problems
1. Visitors cannot experience the art gallery and unique experience of the historic building.
2. Website does not showcase all services available to customers.
3. Events and activities have been canceled.
4. Highlight "Shopping" feature for art and the gallery gift shop.
Solutions
1. A virtual tour of the gallery is highlighted to visitors with gallery information and features.
2. Primary navigation is clear to users with a CTA at the bottom of each page to find more information.
3. An event section with interactive Google calendar has been added. An area for YouTube livestream expansion has also been added for remote viewers.
4. Shopping links have been added to the primary navigation and highlighted on the home and gallery page to excite customers.
Project Learnings
After completing this UX project, I learned multiple lessons working with clients and the design thinking process.
-
The existing and target audience can tell you a lot about the purpose of your website. With limited time for this project, I was only able to observe the current and target audience of the Arthouse Café. I developed multiple personas, observed patterns and trends in their social media engagement, and found common traits among customers after speaking with the client. With this information I was able to determine what must be highlighted on the site as well as important information and interests to display.
-
Design solves problems. Every business faces problems that restrict their growth, brand, and/or sales. Some can be as easily solved as including a clear navigation or "sneak peeks" to excite potential visitors, but others require an investment such as a virtual gallery tour.
